Come implementare la UX sul sito: suggerimenti da seguire

È possibile implementare la UX su un determinato sito? Nell’attuale contesto competitivo non basta più avere un sito responsive, ma è necessario migliorare l’esperienza d’uso (User Experience) di ogni utente. Ciò consente ad ogni impresa di migliorare la percezione del brand, di raggiungere l’ottimizzazione sui motori di ricerca, di aumentare il giro d’affari, di accrescere il volume delle vendite del prodotto o del servizio online e di fidelizzare i clienti che rimarranno più soddisfatti.
Per questo è importante adottare i giusti UX Tools che consentono di soddisfare a 360 gradi le aspettative degli utenti che visitano il proprio sito Web. Un portale con un design UX efficace racchiude un grande potenziale e rappresenta, al contempo, un potente strumento di marketing aziendale. Che cos’è l’esperienza utente (UX)? La SEO e la User Experience sono due facce della stessa medaglia e non possono essere di certo ignorate. Si deve fare in modo che l’audience sia sempre a proprio agio quando naviga sul sito aziendale. Quali sono i modi e i fattori che influenzano direttamente la UX di un sito? Scopriamolo insieme in questa guida che raccoglie tutti i più interessanti suggerimenti su come migliorare l’esperienza d’uso di un sito web.

UX (User Experience): che cos’è?
Per i web designers è assolutamente fondamentale migliorare l’usabilità del sito Web e aumentare il tasso di visite: è assolutamente fondamentale ottimizzare il sito per contribuire al successo della UX. Ma cos’è la User Experience? Gli strumenti UX determinano “la qualità che gli utenti percepiscono usando un punto di contatto della tua impresa nell’ambito dei media digitali”. Per implementarli in modo performante occorre prestare la massima attenzione alle esigenze, alle aspettative e alle abilità degli utenti e, di conseguenza, procedere con l’allineamento di queste conoscenze con gli obiettivi del sito web.
Quali sono i fattori di successo per implementare la UX?
I principali fattori di successo sono:
- Accessibility: intesa come la capacità dei sistemi informatici di erogare servizi e fornire informazioni fruibili, senza discriminazioni, “anche da parte di coloro che a causa di disabilità necessitano di tecnologie assistite o configurazioni particolari” (art. 2, comma a, Legge 4/2004). Ben si comprende dalla disposizione normativa che un sito web è accessibile quando fornisce informazioni fruibili da parte di tutti gli utenti, compresi coloro che si trovano in situazioni di limitazioni fisiche, tecnologiche o ambientali;
- Utility: intesa come la creazione di contenuti di qualità fruibili dal target group;
- Usability: secondo la definizione fornita dallo standard ISO 9241, l’usabilità è il “grado in cui un prodotto può essere usato da particolari utenti per raggiungere certi obiettivi con efficacia, efficienza e soddisfazione in uno specifico contesto d’uso“. Dato che l’interfaccia di un sito aziendale ha l’obiettivo di comunicare la brand identity, l’usabilità deve fare i conti con il design, oltre che con le funzionalità;
- Estetica intesa come attrazione ottica.
Oltre a questi fattori si apprezzano altre qualità che gli UX tools devono possedere per migliorare la navigazione di un sito web: l’effetto d’incentivazione per l’utilizzo, l’adattamento del brand, l’esplorazione dell’offerta e il tasso di innovazione.
Implementare la UX sul sito: i 7 modi per farlo
Nell’attuale processo di Digital Transformation è davvero possibile migliorare l’esperienza dell’utente? Ebbene sì, ecco i 7 modi per implementare ad hoc la User Experience sul sito in modo efficace e performante.

Velocità di caricamento delle pagine
Per creare valore per un utente è bene che ogni pagina del sito web si carichi velocemente: due secondi è il tempo ottimale per il caricamento di una pagina web. Una volta superato questo lasso temporale, l’utente “rimbalza” in un altro sito concorrente. Le pagine “lente” rappresentano un vero problema per l’usabilità del sito: se la pagina non si carica in tempi minimi, soprattutto in un E-Commerce, la scelta dell’utente passa alla concorrenza. Sulla velocità incidono la qualità dell’hosting, l’ottimizzazione delle immagini, la possibilità di embeddare foto e video e l’utilizzo di un buon template premium. Inoltre, occorrono strumenti ad hoc che consentono di testare la velocità del tuo sito web. Tra i migliori segnaliamo: Pingdom Tools che fornisce informazioni utili sul tempo per caricare le pagine; Web Page Test che offre l’opportunità di scegliere da quale località fare il test; Load Impact (ideale per i siti di grandi dimensioni) che consente di capire come reagisce di fronte a un grande numero di users.
Attenzione all’usabilità ed all’accessibilità con Wave Tool
Per implementare una UX efficace, è fondamentale prestare la massima attenzione all’usabilità ed all’accessibilità facendo ricorso a Wave. Si tratta di uno dei migliori tool di user experience che consente di estrapolare tutti i dati di una pagina web:
- presenza di testo nei link;
- testi alternative delle immagini;
- ordine degli header.
Questo strumento aiuta ad ottimizzare l’esperienza utente e consente di individuare problemi di usabilità e di accessibilità per sviluppare il sito nel migliore modo possibile.
Search Console: l’importanza di gestire la presenza del sito su Google
Search Console è un servizio 100% free offerto da Google che consente di gestire la presenza del sito nei risultati della Ricerca Google. In buona sostanza la Console della Big G aiuta a comprendere meglio come viene visualizzato il sito su Google e come ottimizzarne le performance nei risultati di ricerca. Tra le tante funzionalità, grazie alla Search Console, si può sapere come viene visto il sito nella Ricerca Google e dagli utenti: ad esempio, si può conoscere se i prezzi dei prodotti e le informazioni di contatto vengono messi in risalto nei risultati di ricerca con rich snippet. Oppure, consente di conoscere per quali query è stato visualizzato il sito nei risultati di ricerca o quali siti rimandano al nostro sito web. Inoltre, la Console consente di tenere sotto costante controllo le prestazioni del sito dai dispositivi mobili.
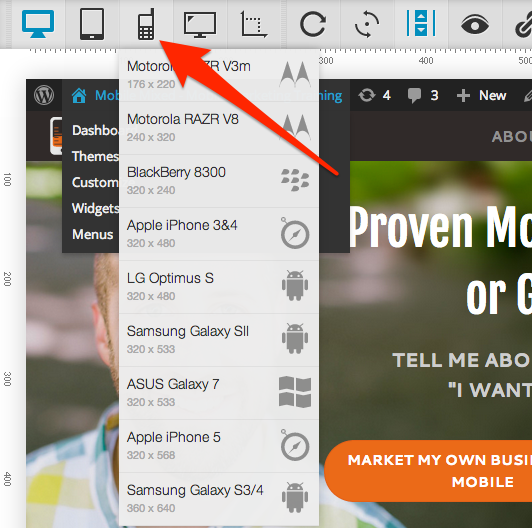
Mobile test tool con Screenfly
Per testare la UX del sito web da tutti i dispositivi mobile, Screenfly è uno dei migliori tool che consente di monitorare il posizionamento di un sito nella SERP di Google. Grazie alla sua versatilità e flessibilità, Screenfly permette di studiare il comportamento del sito su numerose risoluzioni, compreso il modo in cui si adatta ai diversi dispositivi elettronici che ogni giorno utilizziamo (smartphone Android e iPhone). Una volta aperto Screenfly basta inserire l’URL del proprio sito nel campo di testo al centro della pagina e cliccare sul tasto “Go”. Potrai optare per la risoluzione sulla quale effettuare il test.

“Le pagine interne costituiscono il 60% delle pagine visitate per prime in un sito. Prendete atto di questo e adeguatevi. Non cercate di obbligare gli utenti a entrare dalla homepage” (cfr. Jakob Nielsen, Hoa Loranger. Web Usability 2.0. L’usabilità che conta, 2006, p. 27).

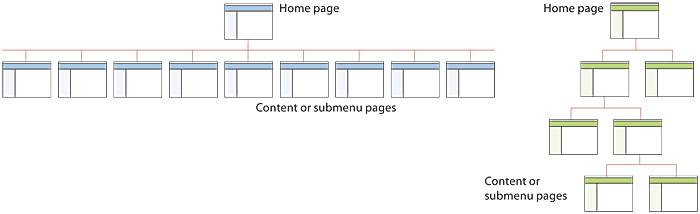
Tra i tanti fattori che determinano il successo di un sito, l’organizzazione delle informazioni è sicuramente quello più determinante: ogni utente, che naviga in un sito in cui il contenuto non segue una struttura ordinata e le informazioni vengono date in modo non coerente, abbandonerà il sito e ricercherà le informazioni sui siti concorrenti. Usare un’architettura “standardizzata” consente ad ogni utente di non perdere troppo tempo a capire il modo in cui sono strutturati i contenuti. Si ricorda che un menu con troppe sezioni porta ad una generale confusione nella scelta.
Organizzare il lavoro: disegnare le pagine web
Per implementare efficacemente la UX sul sito non si deve improvvisare la creazione delle pagine web, ma occorre disegnarle ad hoc. La realizzazione dei Wireframe è uno dei passi più rilevanti: consente la definizione della gerarchia delle informazioni e rende più facile pianificare il layout. In buona sostanza, permette al progettista di pianificare l’interazione di un’interfaccia senza essere distratto dalle tonalità cromatiche, dalle scelte tipografiche e dai contenuti testuali.
Trovare i link “rotti” o broken links
Una delle principali attività che rientrano nella sfera di un buon SEO Specialist è correggere i link non funzionanti o link “rotti” (broken links). Che cosa sono? Si tratta di link che puntano ad un contenuto inesistente: al posto del contenuto ricercato compare una pagina 404. Si tratta di un “campanello d’allarme”, un segnale negativo che incide in maniera negativa lato SEO. Per la ricerca dei link non funzionanti occorre distinguere tra link interni (internal links) e quelli esterni (inbound links). Tra i siti più noti segnaliamo:
https://www.screamingfrog.co.uk/seo-spider/;
User Designer: chi e quali APP utilizzare?
La figura professionale dello User Experience Designer è sempre più rilevante all’interno di una Web Agency: la sua funzione è quella di fungere da laison fra i bisogni dell’azienda e le necessità degli utenti. Lo UX Specialist interpreta le informazioni circa il comportamento degli utenti, legge i fenomeni e i trend, li combina con gli obiettivi aziendali e genera esperienze in grado di superare le aspettative degli utenti. Osservazione, progettazione e creazione grafica: ecco le tre principali mansioni operative che svolge lo User Experience Designer. Inoltre, si occupa anche dell’interfaccia realizzando sketch o prototipi basati sugli studi d’interazione. Per implementare la User Experience sul sito, il Disegner deve utilizzare diverse app per smartphone e tablet. Tra le migliori UX app segnaliamo:
- Go UX (disponibile per iOS), consente agli UX Designer di restare informati e aggiornati sulle news che riguardano l’user experience design in una singola applicazione;
- Ux companion (disponibile per iOS e Android), è l’app più completa e sofisticata del momento.
Nextre crede molto nell’User Experience. Contattaci tramite il form sottostante per avere ulteriori informazioni in merito alla consulenza SEO e User Experience.




